MY METHODOLOGY
The more experience I have built up working as a UX Designer, the more that I have experimented both individually and as part of groups, different methods of sourcing information which can help to map out the direction of a product.
As a full stack UX designer, I am as passionate about seeing the reaction of test users in the early stages of a workshop, as I am about seeing the reaction of the client when they see the final design working for the first time.
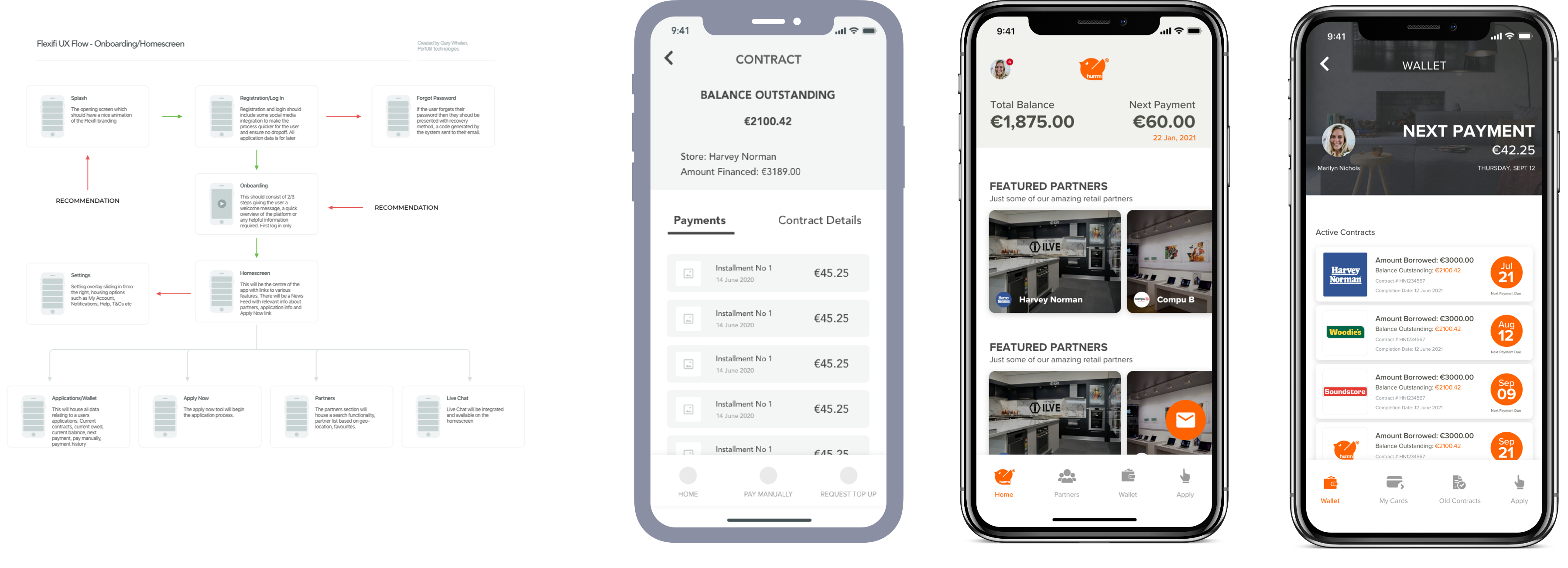
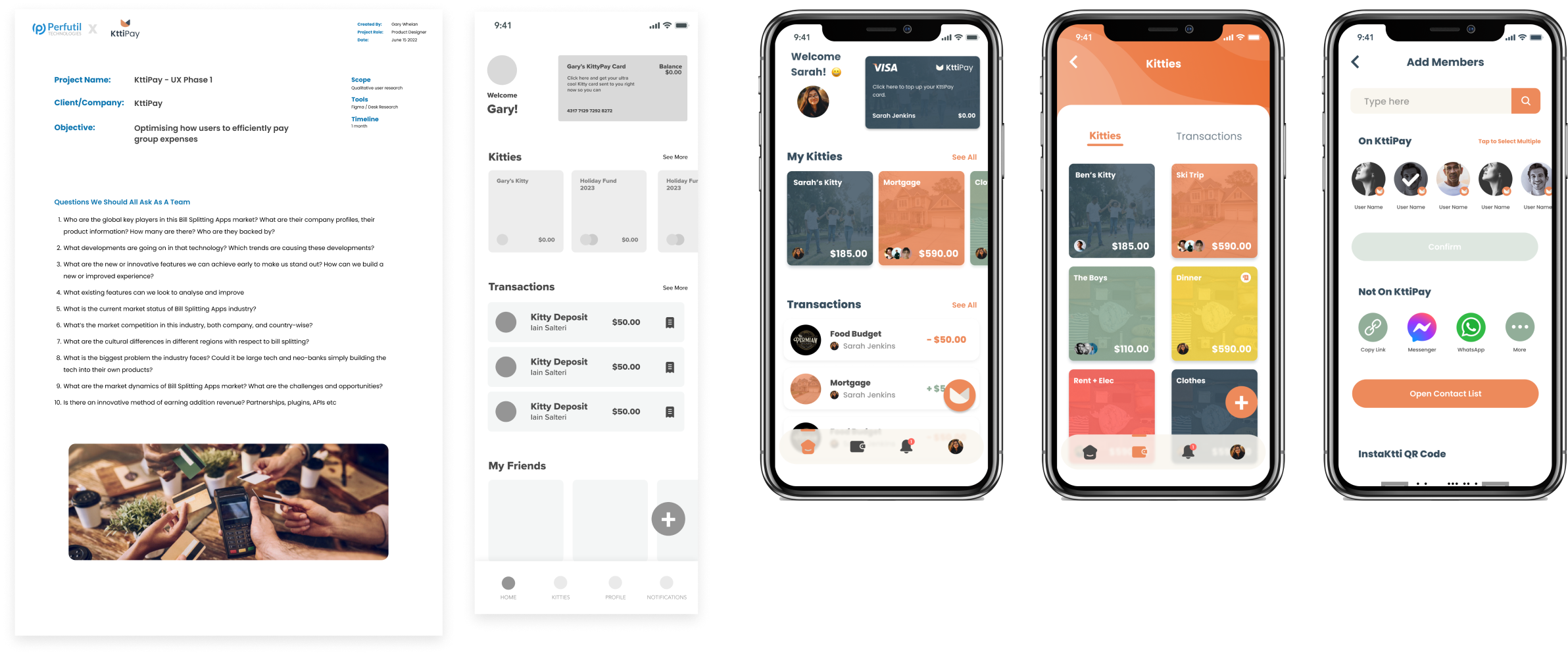
From sketching on paper, to wireframing and from interviewing test users to viewing the results of a survey about my teams ideas, the research phase is the most crucial part of the process. I most enjoy creating personas and having sticky note sessions for projects, as I find they really fuel creative thoughts and ideas which have resulted in some great features in finished products.